Petisfactory
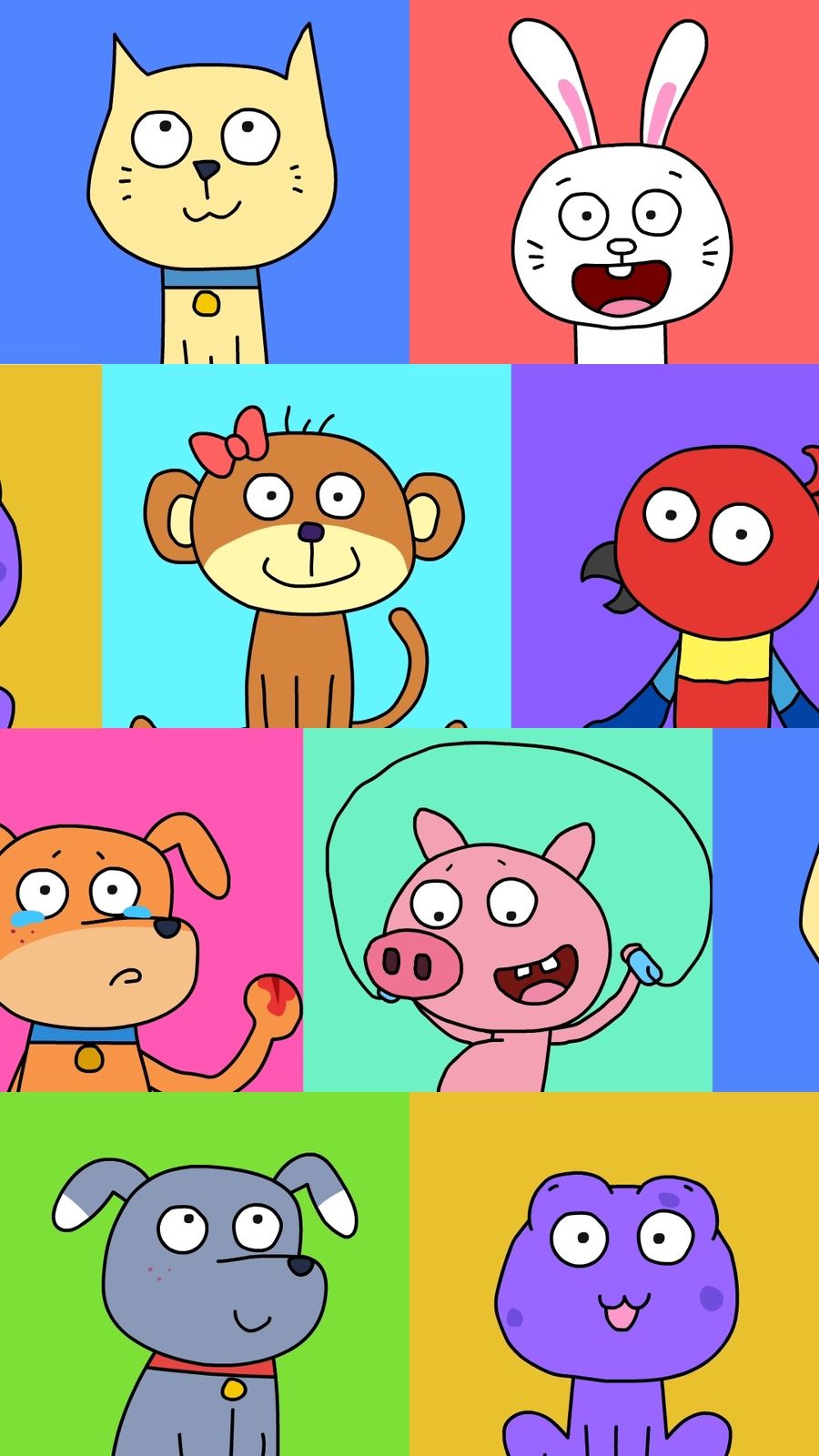
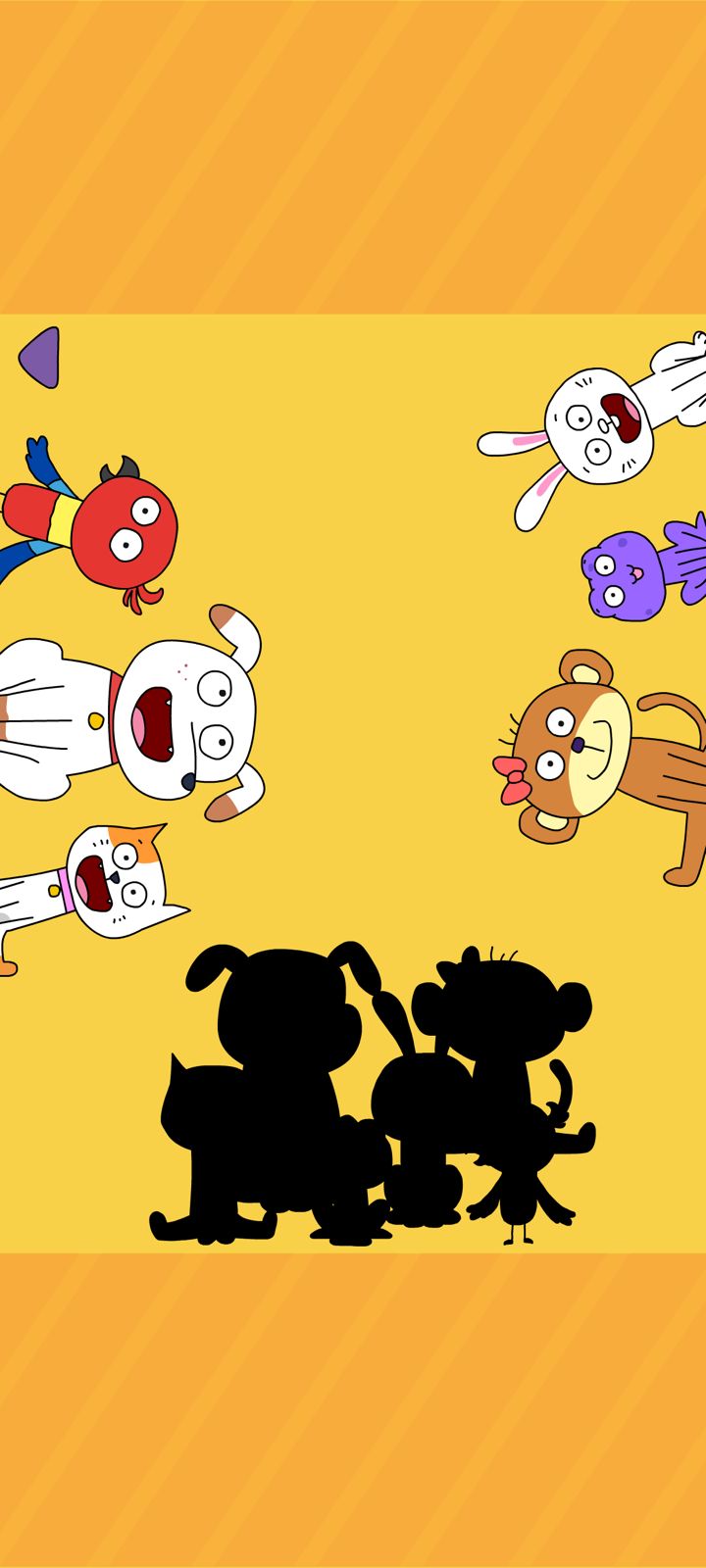
Petisfactory is a 2D game developed IDZ Digital, A game revolving around pets. The player would complete simple activities per level to progress forward. It is free to play and available on the Google Play Store.
My Responsibilities :
To plan the project pipe line
To Ideate as many levels as possible and turn the ideas into concepts
To create a playable prototype for it’s approval
To coordinate the efforts of the Artists, Programmers and Animators
To Playtest the game and provide feedback to the team for changes
To Coordinate with the marketing team for the game’s release
Tracking Player activity via Firebase and making improvements
Links :



Petisfactory






Petisfactory is a 2D game developed IDZ Digital, A game revolving around pets. The player would complete simple activities per level to progress forward.
Petisfactory is free to play and available on the Google Play Store
My Responsibilities :
To plan the project pipe line
To Ideate as many levels as possible and turn the ideas into concepts
To create a playable prototype for it’s approval
To coordinate the efforts of the Artists, Programmers and Animators
To Playtest the game and provide feedback to the team for changes
To Coordinate with the marketing team for the game’s release
Tracking Player activity via Firebase and making improvements
Links :